前言
OwO.js是一个可爱的表情符号和表情符号键盘,项目地址:OWO.js
因为handsome模板内嵌了OwO.js所以此文是基于handsome模板撰写的。
开始
由于Handsome内嵌了OwO,所以我们只需要修改主题目录下面的usr/OwO.json文件。

新增表情栏目
"New": {
"name": "表情包名称",//只有图片表情类型才需要加这一项
"type": "emoticon/emoji/image",
"container": [
{
"icon": "OωO",//对应图片名字如图片1.jpg则输入1
"text": "TEST"//指的是鼠标悬停在表情上面显示的提示文字
},
]
}[scode type="red" size=""]⚠️要符合JSON的语法[/scode]
上传表情
评论表情图片存储在主题目录下的assets/img/emotion
结束
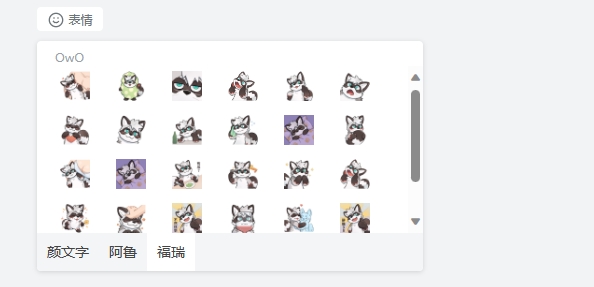
成品图~~
图片挂了(ó﹏ò。)
刚刚看到,重新上传了ww ::furry:14::
表情好大(
我也想说,还得调图片尺寸 ::aru:frown:: (
是这样的⌇●﹏●⌇
hao
不好
::furry:25::
::furry:5::
@(疑问)